Anleitung: Schriften direkt bei Squarespace hochladen & einbinden
Squarespace stellt dir standardmäßig über 1.000 Schriftarten von Google Fonts und Adobe Fonts zur Verfügung. Unter Website-Stile kannst du festlegen, welche Schriftart wo eingesetzt werden soll.
Das Problem dabei: Diese Schriften liegen alle auf den Servern von Google oder Adobe. Beim Aufruf deiner Seiten werden die benötigten Dateien im Hintergrund automatisch von dort geladen. Ohne Einwilligung deiner Besucher ist das aber rechtlich unzulässig und hat in der Vergangenheit zu Abmahnungen geführt.
Die Lösung: Du bindest die Schriften direkt auf deiner Squarespace-Website ein. Wie du das Schritt für Schritt umsetzt, zeigen wir dir in diesem Artikel!
Du kannst die Anleitung auch nutzen, wenn du eine ganz bestimmte Schrift gekauft oder für dein Branding ausgewählt hast, die es in der Squarespace-Auswahl nicht gibt.
Schauen wir uns also an, wie das im Detail funktioniert. Los geht’s!
👉 Squarespace-Support von Everyblue:
Wenn du für das Einbinden von Schriften keine Zeit hast oder du bei der Umsetzung verzweifelst: Während einer Support-Session können wir gemeinsam deine Schriften einbinden und anpassen. Alle Infos dazu findest du unter Squarespace-Support.
Das Wichtigste auf einen Blick
Es gibt zwei typische Gründe dafür, dass du bei Squarespace eine eigene Schrift nutzen willst: Entweder du möchtest eine besondere Schrift für dein Branding einsetzen – oder du willst vermeiden, dass Schriften unerlaubt von externen Servern geladen werden.
Die Lösung: Du lädst die Schriftdateien direkt in Squarespace hoch, bindest sie per CSS ein und prüfst anschließend, ob keine fremden Schriften mehr nachgeladen werden.
Das Vorgehen im Überblick:
Schritt 1: Schriftdateien besorgen
Schritt 2: CSS-Code einsetzen und anpassen
Schritt 3: Schriftdateien bei Squarespace hochladen und einbinden
Schritt 4: Schriftarten in den Einstellungen zu Systemschriftarten ändern
Schritt 5: Schriften bei Bedarf per CSS anpassen und verfeinern
Inhaltsverzeichnis:
Wichtiger Hinweis: Wir bieten keine Rechtsberatung. Alle Angaben sind daher ohne Gewähr.
Schritt 1: Lade dir deine Schrift als Datei herunter
Damit du deine Schrift bei Squarespace hochladen kannst, brauchst du sie zuerst als Datei. Die gängigen Formate sind OTF, WOFF oder TTF – Squarespace unterstützt alle drei. Suche dir also passende Schriften heraus und speichere die Schriftdatei auf deinem Computer.
Eine gute Quelle für Schriften ist Google Fonts. Schriften von Google Fonts kannst du nicht nur einbinden (wie es Squarespace standardmäßig macht), sondern auch auf deinen Computer herunterladen und als Datei speichern. Der Vorteil von Google Fonts: Alle Schriften stehen unter einer Open-Source-Lizenz und du darfst sie auch kommerziell nutzen – sowohl online als auch offline.
Adobe Fonts funktioniert anders: Dort kannst du die Schriften nur per Integration nutzen, was wieder den unerwünschten Serverabruf bedeutet. Herunterladen und lokal einbinden geht hier nicht.
Natürlich gibt es auch viele andere Anbieter von Schriften wie beispielsweise Creative Market. Wichtig ist, dass du immer prüfst, ob du die nötigen Rechte hast. Viele kostenlose Fonts dürfen gar nicht oder nur eingeschränkt kommerziell genutzt werden.
Am Ende dieses Schrittes hast du die Schriftdatei auf deinem Computer – und kannst mit dem Einbinden loslegen.
Schritt 2: Code einfügen und anpassen
Im zweiten Schritt fügst du den CSS-Code ein, mit dem du deine Schrift in Squarespace einbindest.
Gehe dazu im Squarespace-Menü zu Website → Seiten → Benutzerdefinierter Code → Benutzerdefiniertes CSS und kopiere den folgenden Code hinein:
/* SCHRIFTARTEN LOKAL EINBINDEN */
/* XXX (Überschriften) */
@font-face {
font-family: XXX;
src: url(LINK);
}
h1, h2, h3, h4 {
font-family: 'XXX' !important;
}
/* YYY (Text) */
@font-face {
font-family: YYY;
src: url(LINK);
}
html {
font-family: 'YYY' !important;
}
* {
font-family: inherit !important;
}
Als nächstes legst du fest, welche Textelemente welche Schriftart bekommen. Im Beispiel bekommen die Überschriften h1 bis h4 die Schrift „XXX“ und alle anderen Textelemente die Schrift „YYY“:
Ersetze XXX durch den Namen deiner ersten Schrift (zum Beispiel für Überschriften).
Ersetze YYY durch den Namen deiner zweiten Schrift (zum Beispiel für Fließtext).
Wenn du nur eine Schrift einsetzen willst, kannst du den ganzen Abschnitt mit „XXX“ löschen.
Wenn du mehr als zwei Schriften nutzen möchtest, kopiere einfach den Block von „XXX“ und füge ihn für weitere Schriftarten ein.
Wichtig: Achte darauf, dass die Namen deiner Schriftarten immer exakt gleich geschrieben sind – sonst funktioniert der Code nicht.
Du kannst du auch andere oder weitere Textformate in der Schriftart “XXX” anzeigen lassen. Ersetze oder ergänze dafür im Code h1, h2, h3, h4 (trenne Einträge immer mit einem Komma).
So sprichst du die Textformate in Squarespace an:
Überschrift 1:
h1Überschrift 2:
h2Überschrift 3:
h3Überschrift 4:
h4Absatz groß:
.sqsrte-large(der Punkt ist wichtig!)Absatz normal:
pAbsatz klein:
.sqsrte-smallPrimärer Button:
.sqs-button-element--primarySekundärer Button:
.sqs-button-element--secondaryTertiärer Button:
.sqs-button-element--tertiary
Mit diesen und vielen weiteren sogenannten CSS-Selektoren kannst du genau steuern, welche Textformate auf deiner Website in welcher Schriftart angezeigt werden.
Dein Code sieht jetzt also zum Beispiel so aus:
/* SCHRIFTARTEN LOKAL EINBINDEN */
/* Roboto (Überschriften & alle Buttons) */
@font-face {
font-family: Roboto;
src: url(LINK);
}
h1, h2, h3, h4,
.sqs-button-element--primary,
.sqs-button-element--secondary,
.sqs-button-element--tertiary {
font-family: 'Roboto' !important;
}
/* Open Sans (alles andere) */
@font-face {
font-family: Open Sans;
src: url(LINK);
}
html {
font-family: 'Open Sans' !important;
}
* {
font-family: inherit !important;
}
Schritt 3: Lade deine Schrift bei Squarespace hoch und binde sie im Code ein
Jetzt lädst du die Schriftdateien hoch und trägst deren Links in deinem CSS ein:
Link-Platzhalter vorbereiten
Lösche im@font-face-Block das WortLINKund setze den Cursor zwischen die runden Klammern vonurl().
Datei hochladen
Klicke im CSS-Bereich oben auf „Benutzerdefinierte Dateien“, dann auf „+“, wähle deine Schriftdatei (z. B. OTF/TTF/WOFF) und lade sie hoch. Die Datei erscheint direkt unter dem „+“.
Datei verlinken
Klicke auf den Dateinamen in der Liste. Squarespace fügt den direkten Link automatisch an der Cursor-Position inurl(...)ein. Prüfe kurz, ob der Link korrekt sitzt.
Für alle Schriften wiederholen
Wiederhole das Hochladen und Verlinken für deine zweite (und weitere) Schriftarten.
Dein Code sieht dann zum Beispiel so aus (der Link zeigt auf deine bei Squarespace gehostete Datei):
/* SCHRIFTARTEN LOKAL EINBINDEN */
/* Roboto (Überschriften & alle Buttons) */
@font-face {
font-family: Roboto;
src: url(https://static1.squarespace.com/static/.../
Roboto-VariableFont_wdth,wght.ttf);
}
h1, h2, h3, h4,
.sqs-button-element--primary,
.sqs-button-element--secondary,
.sqs-button-element--tertiary {
font-family: 'Roboto' !important;
}
/* Open Sans (alles andere) */
@font-face {
font-family: Open Sans;
src: url(https://static1.squarespace.com/static/.../
OpenSans-VariableFont_wdth,wght.ttf);
}
html {
font-family: 'Open Sans' !important;
}
* {
font-family: inherit !important;
}
Schritt 4: Entferne alle von Google Fonts oder Adobe Fonts eingebundenen Schriftarten (Wichtig!)
Bevor du deine Schriften weiter verfeinerst, musst du sicherstellen, dass wirklich keine Google- oder Adobe-Fonts mehr im Hintergrund geladen werden. Das erreichst du, indem du die Schriftarten in allen Squarespace-Einstellungen auf Systemschriften (zum Beispiel Arial oder Times New Roman) umstellst.
Warum? Systemschriften sind Schriftarten, die auf jedem Gerät bereits installiert sind – sie müssen also nicht von Google, Adobe oder einem anderen Anbieter geladen werden.
So gehst du vor:
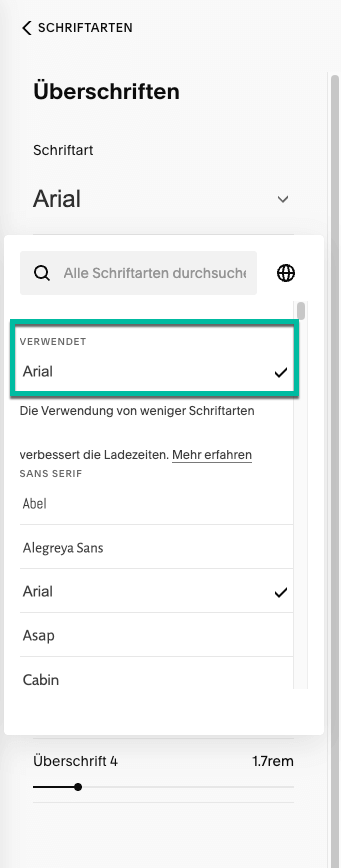
Website-Stile anpassen
Gehe in die Website-Stile und ändere überall die Schriftarten – also bei Überschriften, Absätzen, Buttons, Verschiedenes → Stile zuweisen – auf eine Systemschrift wie Arial.
Prüfe unter „Verwendet“: Wenn dort nur noch Arial steht, hast du es richtig gemacht.Marketing-Tools
Gehe zu Marketing-Tools → Werbe-Pop-up und klicke ganz unten im Bereich „Stil“ auf “Alle auf Systemschriftarten festlegen”.Systemseiten
Wiederhole den Schritt 2 auch unter System-Seiten → Sperrbildschirm.
Mit diesem Vorgehen stellst du sicher, dass wirklich keine Schriften von Google Fonts oder Adobe Fonts mehr geladen werden. Dein eigener CSS-Code überschreibt zwar die Anzeige der Schriften, aber wenn in den Einstellungen noch externe Schriften hinterlegt sind, würde Squarespace sie trotzdem im Hintergrund laden – und genau das sollst du vermeiden.
Wenn du in den Website-Stilen überall dieselbe Systemschrift eingestellt hast, erscheint unter „Verwendet“ nur noch diese eine Schrift.
So kontrollierst du, ob wirklich keine Schriften mehr von Google oder Adobe geladen werden
Um sicherzugehen, dass keine externen Fonts mehr eingebunden sind, kannst du das mit Chrome prüfen:
Öffne deine veröffentlichte Website über deine normale Domain in einem neuen Tab.
Klicke mit der rechten Maustaste auf eine freie Stelle und wähle „Untersuchen“. Damit öffnest du die Chrome Developer Tools.
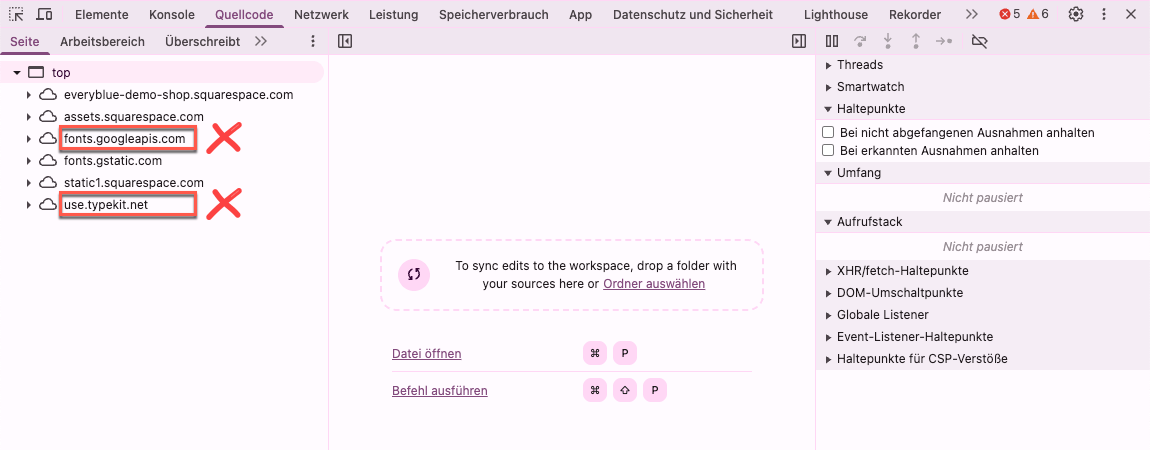
Wechsle innerhalb der Chrome Developer Tools zum Tab „Sources“ (oder auf Deutsch „Quellcode“).
Suche in der linken Spalte neben dem Wolken-Symbol nach Einträgen wie
fonts.googleapis.com(Google Fonts) oderuse.typekit.net(Adobe Fonts).Wenn du diese Einträge nicht findest: Alles ist korrekt eingebunden.
Wenn du sie doch siehst: Irgendwo ist noch eine externe Schrift hinterlegt, die du auf eine Systemschrift umstellen musst.
Solange in den Chrome Developer Tools unter “Quellcode” noch “fonts.googleapis.com” oder “use.typekit.net” erscheint, werden im Hintergrund noch Schriften von Google Fonts oder Adobe Fonts geladen.
Schritt 5: Die Schrift verfeinern und anpassen
Jetzt, wo deine Schriften lokal eingebunden sind, kannst du sie noch nach deinen Wünschen anpassen.
Die Grundeinstellungen wie Größe, Zeilenhöhe oder Transformation kannst du weiterhin unter Website-Stile ändern. Manche Optionen sind dort aber eingeschränkt – wie zum Beispiel die Schriftdicke bei Arial. Deshalb kannst du bei Bedarf zusätzlich im CSS-Code selbst Anpassungen hinzufügen.
Hier eine Liste mit den wichtigsten CSS-Befehlen, mit denen du deine Schrift individuell anpassen kannst:
Schriftgröße festlegen:
font-size: 20px;oderfont-size: 2em;Schriftdicke ändern:
font-weight: 100;bisfont-weight: 900;Buchstabenabstand:
letter-spacing: 0.3em;oder0.3px;Groß-/Kleinschreibung:
text-transform: uppercase;oderlowercase;Zeilenhöhe:
line-height: 1.5em;oder20px;
Diese Angaben schreibst du direkt unter die Zeile mit font-family in deinem CSS.
Für die Überschrift h1 sieht das dann zum Beispiel so aus:
/* Roboto (Überschrift 1) */
@font-face {
font-family: Roboto;
src: url(https://static1.squarespace.com/static/.../
Roboto-VariableFont_wdth,wght.ttf);
}
h1 {
font-family: 'Roboto' !important;
font-weight: 200;
font-size: 13px;
letter-spacing: 0.15em;
text-transform: uppercase;
line-height: 1.1em;
}
Du kannst diese Anpassungen auch für Desktop und Mobil getrennt vornehmen – dafür brauchst du sogenannte “Media Queries” im CSS. Das näher zu erklären würde an dieser Stelle aber zu weit führen. Daher nur der Hinweis, dass es möglich ist.
Dein gesamter Code sieht am Ende damit zum Beispiel so aus:
/* SCHRIFTARTEN LOKAL EINBINDEN */
/* Roboto (Überschrift 1) */
@font-face {
font-family: Roboto;
src: url(https://static1.squarespace.com/static/.../
Roboto-VariableFont_wdth,wght.ttf);
}
h1 {
font-family: 'Roboto' !important;
font-weight: 200;
font-size: 13px;
letter-spacing: 0.15em;
text-transform: uppercase;
line-height: 1.1em;
}
/* Lato (Überschriften 2, 3, 4) */
@font-face {
font-family: Lato;
src: url(https://static1.squarespace.com/static/.../
Lato-Regular.ttf));
}
h1, h2, h3, h4 {
font-family: 'Roboto' !important;
font-weight: 500;
line-height: 1em;
}
/* Open Sans (alles andere) */
@font-face {
font-family: Open Sans;
src: url(https://static1.squarespace.com/static/.../
OpenSans-VariableFont_wdth,wght.ttf);
}
html {
font-family: 'Open Sans' !important;
font-weight: 300;
line-height: 1.2em;
}
* {
font-family: inherit !important;
}
Tipp: Testen, auch auf mobil!
Nachdem du alles eingerichtet hast, solltest du deine Website unbedingt testen. Öffne sie mit dem Smartphone und auf dem Computer.
Achte vor allem auf die mobile Ansicht:
Menü und Buttons sollten überall deine Schrift anzeigen.
Prüfe Abstände und Lesbarkeit, da Schriftgrößen und Laufweiten auf kleinen Displays oft anders wirken.
Wenn du Änderungen im CSS machst, lade die Seite neu und leere den Browser-Cache, damit du die aktuelle Version siehst.
Diese Artikel könnten auch spannend für dich sein:
Anleitung: So aktualisiert sich das Jahr in der Fußzeile deiner Squarespace-Website automatisch
Flodesk: Das Email-Tool, das Selbstständige SEHR überzeugend finden!
So baust du ein Cookiebanner für deine Squarespace-Website (mit Opt-in-Funktion!)
Schriften für deine Website finden: Hier findest du die Besten - und solche, die nicht ALLE haben!